Здравствуйте. Интересует возможность доступа к тестам без регистрации и авторизации, но с использованием капчи.
Есть намерения сделать систему тестирования со свободным доступом любого желающего. Например, анонимное тестирование учащихся любого образовательного учреждения, без сбора персональных данных.
При входе в систему тестирования пользователю будет предлагаться выбрать дисциплину, класс или курс. Без логина, Фамилии, Имени, Пароля.
Если возможна трансформация существующей версии indigo под такую задачу, то сколько это будет стоить?
Спасибо

Версия Indigo без регистрации и авторизации?
Автор Гость, 16 мар 2025 12:12
Сообщений в теме: 10
#2 Гость_Гость_*
Отправлено 17 Март 2025 - 01:10
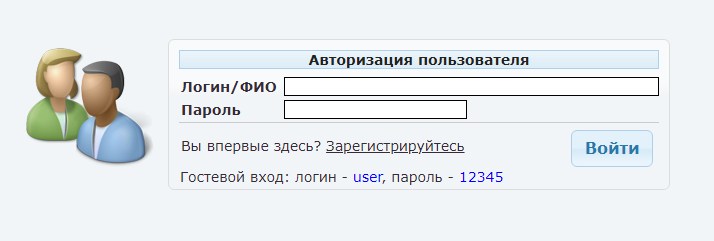
Пропишите на странице входа, например, следующее: «гостевой визит: логин — "гость", пароль "12345"». Но модератор сможет отличить, где чьи ответы, только по IP.
Посмотрите еще здесь:
https://indigotech.r...ndpost__p__1942
Или здесь:
https://indigotech.r...ch__1#entry1329
Посмотрите еще здесь:
https://indigotech.r...ndpost__p__1942
Или здесь:
https://indigotech.r...ch__1#entry1329
#3
Отправлено 17 Март 2025 - 23:46
Здравствуйте!
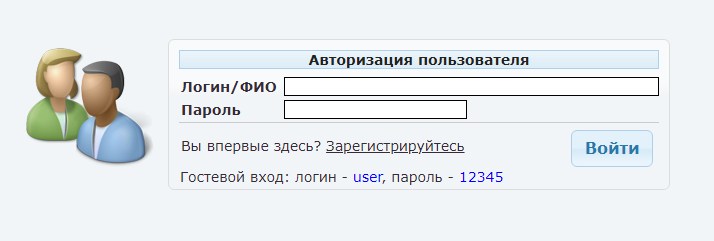
Прошу прощение за задержку с ответом. Да, один из способов решения указан верно, можно создать анонимную учетную запись (например, Логин=user и Пароль=12345). В качестве Фамилии и Имени можно указать что-то незначимое (например, Фамилия=Гостевой, Имя=Пользователь). Чтобы донести до пользователей эту информацию можно включить в настройках системы диалоговое окно с текстом, которое будет отображаться при входе на страницу авторизации и в котором будут прописаны логин и пароль для входа, как сделано здесь https://demo.indigotech.ru/ Пример как сделать такое окно уже прописан в настройках системы на вкладке Сервер > Настройки системы тестирования > Оформление > [v] Встроить произвольный код на языке JavaScript. Либо можно без напрямую встроить текст в форму авторизации. Для этого вместо скрипта с диалоговым окном можно прописать следующий скрипт:


Также дополнительно можно сделать ссылку, переходя по которой пользователи будут автоматически оказываться сразу внутри учетной записи и уже эту ссылку публиковать на сторонних ресурсах или рассылать. Важно только при использовании общей учетки запретить смену пароля. Это делается на вкладке Сервер > Настройки системы тестирования > Учетная запись > Разрешить пользователям: [x] Изменение пароля на вход в учетную запись. По поводу капчи можно думать как решить эту задачу только если Вы столкнетесь с проблемой, т.к. прохождение теста это не стандартная формочка регистрации/авторизации, а там целый процесс, и автоматически типовые боты это все провернуть не смогут. Это возможно будет только если именно под это кем-то будет писаться отдельный специальный бот, что сложно и маловероятно.
Второй способ решения задачи это внести изменения в форму регистрации через подключение дополнительного JavaScript кода, который будет автоматически скрывать лишние поля и заполнять их предустановленными значениями. Ввод логина можно штатно отключить в настройках системы, тогда он будет автоматически присваиваться: Настройки системы тестирования > Авторизация/регистрация > [v] Автоматически проставлять логин пользователям. Там же нужно будет проставить опцию [v] Автоматически добавлять пользователей в группу по умолчанию. Тогда останутся только ФИО и Пароль. Их можно будет скрыть через подключение доп. скрипта:
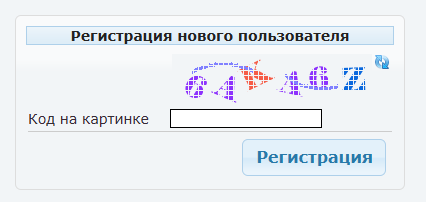
Тогда форма регистрации будет выглядеть так:

Т.е. одна только капча
Но через настройку доп. полей сюда можно будет добавить, то о чем Вы писали: "будет предлагаться выбрать дисциплину, класс или курс". В настройках системы тестирования > Дополнительные поля.
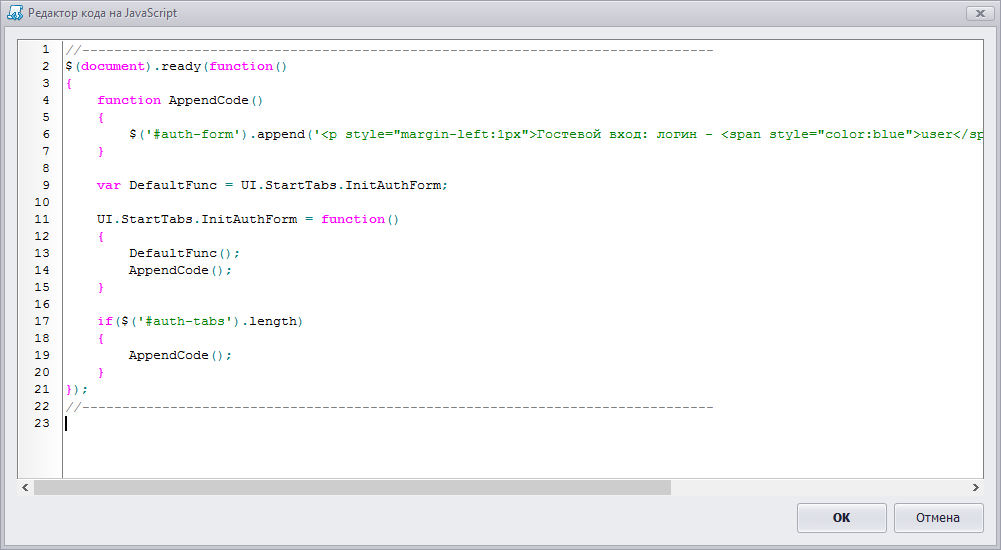
Прошу прощение за задержку с ответом. Да, один из способов решения указан верно, можно создать анонимную учетную запись (например, Логин=user и Пароль=12345). В качестве Фамилии и Имени можно указать что-то незначимое (например, Фамилия=Гостевой, Имя=Пользователь). Чтобы донести до пользователей эту информацию можно включить в настройках системы диалоговое окно с текстом, которое будет отображаться при входе на страницу авторизации и в котором будут прописаны логин и пароль для входа, как сделано здесь https://demo.indigotech.ru/ Пример как сделать такое окно уже прописан в настройках системы на вкладке Сервер > Настройки системы тестирования > Оформление > [v] Встроить произвольный код на языке JavaScript. Либо можно без напрямую встроить текст в форму авторизации. Для этого вместо скрипта с диалоговым окном можно прописать следующий скрипт:
//-------------------------------------------------------------------------------
$(document).ready(function()
{
function AppendCode()
{
$('#auth-form').append('<p style="margin-left:1px">Гостевой вход: логин - <span style="color:blue">user</span>, пароль - <span style="color:blue">12345</span>');
}
var DefaultFunc = UI.StartTabs.InitAuthForm;
UI.StartTabs.InitAuthForm = function()
{
DefaultFunc();
AppendCode();
}
if($('#auth-tabs').length)
{
AppendCode();
}
});
//-------------------------------------------------------------------------------


Также дополнительно можно сделать ссылку, переходя по которой пользователи будут автоматически оказываться сразу внутри учетной записи и уже эту ссылку публиковать на сторонних ресурсах или рассылать. Важно только при использовании общей учетки запретить смену пароля. Это делается на вкладке Сервер > Настройки системы тестирования > Учетная запись > Разрешить пользователям: [x] Изменение пароля на вход в учетную запись. По поводу капчи можно думать как решить эту задачу только если Вы столкнетесь с проблемой, т.к. прохождение теста это не стандартная формочка регистрации/авторизации, а там целый процесс, и автоматически типовые боты это все провернуть не смогут. Это возможно будет только если именно под это кем-то будет писаться отдельный специальный бот, что сложно и маловероятно.
Второй способ решения задачи это внести изменения в форму регистрации через подключение дополнительного JavaScript кода, который будет автоматически скрывать лишние поля и заполнять их предустановленными значениями. Ввод логина можно штатно отключить в настройках системы, тогда он будет автоматически присваиваться: Настройки системы тестирования > Авторизация/регистрация > [v] Автоматически проставлять логин пользователям. Там же нужно будет проставить опцию [v] Автоматически добавлять пользователей в группу по умолчанию. Тогда останутся только ФИО и Пароль. Их можно будет скрыть через подключение доп. скрипта:
//-------------------------------------------------------------------------------
$(document).ready(function()
{
function AppendCode()
{
$('#pass_1,#pass_2').val('12345').parent().parent().css('display','none');
$('#F').val('Гостевой').parent().parent().css('display','none');
$('#I').val('Пользователь').parent().parent().css('display','none');
$('#O').parent().parent().css('display','none');
}
var DefaultFunc = UI.StartTabs.InitRegForm;
UI.StartTabs.InitRegForm = function()
{
DefaultFunc();
AppendCode();
}
if($('#reg_form').length)
{
AppendCode();
}
});
//-------------------------------------------------------------------------------
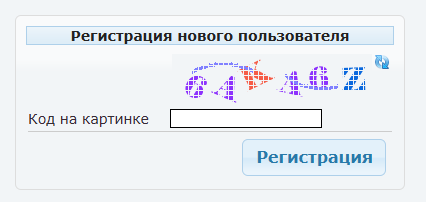
Тогда форма регистрации будет выглядеть так:

Т.е. одна только капча
Но через настройку доп. полей сюда можно будет добавить, то о чем Вы писали: "будет предлагаться выбрать дисциплину, класс или курс". В настройках системы тестирования > Дополнительные поля.
#5
Отправлено 21 Март 2025 - 14:12
Здравствуйте.
Интересует несколько иная логика доступа к тестам.
1. Без авторизации
2. Без регистрации
Есть большой перечень тестов по разным дисциплинам. В вашем конструкторе (что подкупает) есть возможность импорта тестов (файлов txt) в систему тестирования, без необходимости набивать их в самой системе.
Желаемый вариант доступа изображен на рисунке
При выборе тестов (в оригинальной версии - группы) появляется перечень тестов по разным дисциплинам.
Доступ к выбранным тестам прописывается в правилах.
Такой вариант доступа к тестам не предусматривает контрольного тестирования с выставлением официальной оценки.
Это вариант предоставления доступа к тестам самоконтроля уровня знаний пройденного материала.
Официальная оценка будет выставлена по результату индивидуального собеседования при сдаче зачета или экзамена.
Создание контрольного тестирования, с привлечением системы прокторинга, это слишком громоздкая конструкция. Администрирование системы тестирования с выдачей определенных тестов, в определенные периоды времени для разных групп - дополнительные, на наш взгляд неоправданные, временные затраты.
Разумнее предоставить обучающимся самостоятельное планирование изучения пройденного материала (видео, презентации, конспекты, свободный доступ к тестам самоконтроля) при подготовке к занятиям.
А итоговая оценка будет выставлена традиционным методом опроса.
Если есть возможность (вашими усилиями) внести необходимые изменения в штатную версию indigo, то это было бы здорово. Если индивидуальная сборка возможна, то сколько это будет стоить?
Интересует несколько иная логика доступа к тестам.
1. Без авторизации
2. Без регистрации
Есть большой перечень тестов по разным дисциплинам. В вашем конструкторе (что подкупает) есть возможность импорта тестов (файлов txt) в систему тестирования, без необходимости набивать их в самой системе.
Желаемый вариант доступа изображен на рисунке
При выборе тестов (в оригинальной версии - группы) появляется перечень тестов по разным дисциплинам.
Доступ к выбранным тестам прописывается в правилах.
Такой вариант доступа к тестам не предусматривает контрольного тестирования с выставлением официальной оценки.
Это вариант предоставления доступа к тестам самоконтроля уровня знаний пройденного материала.
Официальная оценка будет выставлена по результату индивидуального собеседования при сдаче зачета или экзамена.
Создание контрольного тестирования, с привлечением системы прокторинга, это слишком громоздкая конструкция. Администрирование системы тестирования с выдачей определенных тестов, в определенные периоды времени для разных групп - дополнительные, на наш взгляд неоправданные, временные затраты.
Разумнее предоставить обучающимся самостоятельное планирование изучения пройденного материала (видео, презентации, конспекты, свободный доступ к тестам самоконтроля) при подготовке к занятиям.
А итоговая оценка будет выставлена традиционным методом опроса.
Если есть возможность (вашими усилиями) внести необходимые изменения в штатную версию indigo, то это было бы здорово. Если индивидуальная сборка возможна, то сколько это будет стоить?
#7
Отправлено 21 Март 2025 - 14:26
В INDIGO тестирование без учетной записи пользователя невозможно, т.к. там вся логика работы и отчеты построены на том, что результат привязан к учетной записи. Выше был предложен вариант как сделать анонимную учетную запись с созданием ссылки, при переходе по которой пользователи сразу же оказывались бы в личном кабинете и им не нужно было бы авторизовываться или регистрироваться. Также был предложен вариант уменьшить форму регистрации до нужного количества полей данных, Вы сами писали, что нужен код капчи и чтобы студент выбрать дисциплину, класс и курс, но при этом не оставлял свои персональные данные. Этот способ тоже был описан, из формы регистрации можно убрать Логин, ФИО, Пароль, и сделать только капчу, дисциплину, класс и курс. Поэтому я не очень понял, что именно Вас не устраивает в этих вариантах?
#11
Отправлено 22 Март 2025 - 15:46
 Гость (21 Март 2025 - 15:26) писал:
Гость (21 Март 2025 - 15:26) писал:
В дополнительных полях есть ограничение по их количеству. Нет достаточного количества полей для 30 групп, или 50 дисциплин.
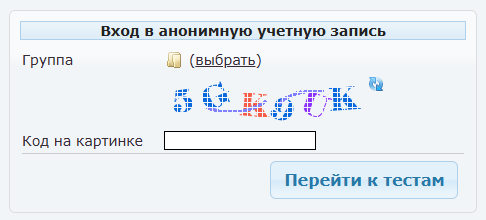
- Это всего 2 поля с выпадающими списками, одно поле Группа, второе поле Дисциплина. Но если Вам нужно, чтобы в зависимости от выбора пользователя автоматически выдавались те или иные тесты, то нужно просто сделать группы на вкладке Пользователи и назначить на каждую группу нужные тесты. Пользователь будет выбирать именно группу для регистрации, как было у Вас на скриншоте, после жать кнопку и сразу оказываться внутри учетной записи и видеть именно нужные ему тесты, которые назначены на выбранную им группу.
Чтобы это сделать активируйте скрипт:
//-------------------------------------------------------------------------------
$(document).ready(function()
{
function AppendCode()
{
$('#pass_1,#pass_2').val('12345').parent().parent().css('display','none');
$('#F').val('Гостевой').parent().parent().css('display','none');
$('#I').val('Пользователь').parent().parent().css('display','none');
$('#O').parent().parent().css('display','none');
$('#reg_form .panel-header').text('Вход в анонимную учетную запись');
$('#reg_button span').text('Перейти к тестам');
}
var DefaultFunc = UI.StartTabs.InitRegForm;
UI.StartTabs.InitRegForm = function()
{
DefaultFunc();
AppendCode();
}
if($('#reg_form').length)
{
AppendCode();
}
});
//-------------------------------------------------------------------------------
А в настройках системы в разделе Авторизация/регистрация установите автоматическую простановку логина, но автоматическую простаноку группы не ставьте. Тогда в форме регистрации окажется всего 2 поля: выбор группы и капча.
Результат:

Ответить

Количество пользователей, читающих эту тему: 1
0 пользователей, 1 гостей, 0 анонимных






