[Решено] Редактирование страницы web-интерфейса
#1 Гость_Константин_*
Отправлено 07 Май 2014 - 12:44
Добрый день, я так понимаю все файлы закодированы и на главной странице не могу поменять внешний вид.
Не могли бы вы исправить и прислать мне его?
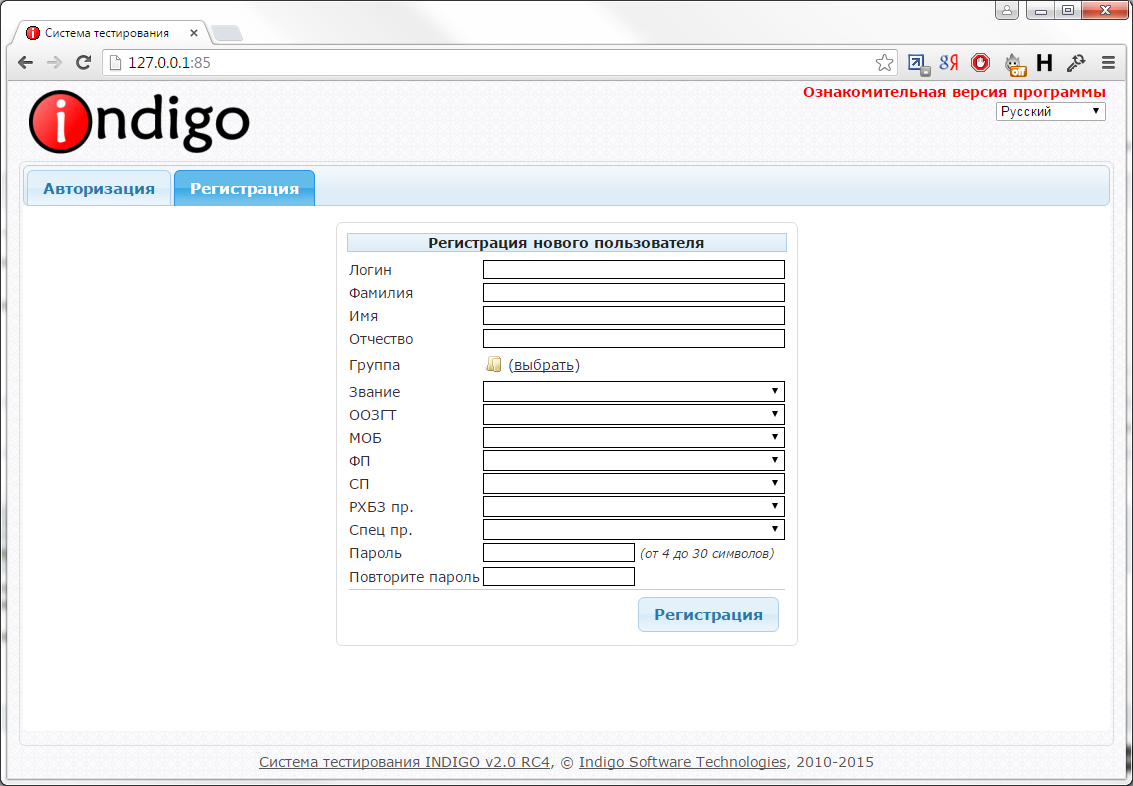
Нужно убрать панель где «Авторизация» и «регистрация».
Логин/ФИО – ФИО.
Пароль – Номер направления. (тип pass поменять на text).
И если возможно, этот файл не в закодированном виде, т.к боюсь еще не раз попросят переделать форму входа. Спасибо.
#2
Отправлено 07 Май 2014 - 13:01
Исходные коды закрыты по нескольким причинам, в частности из-за того, что это проприетарное ПО, кроме этого есть вопросы безопасности, чтобы никто не мог подменить алгоритмы расчета баллов и ряд других причин.
Предлагаю альтернативное решение задачи.
Цитата
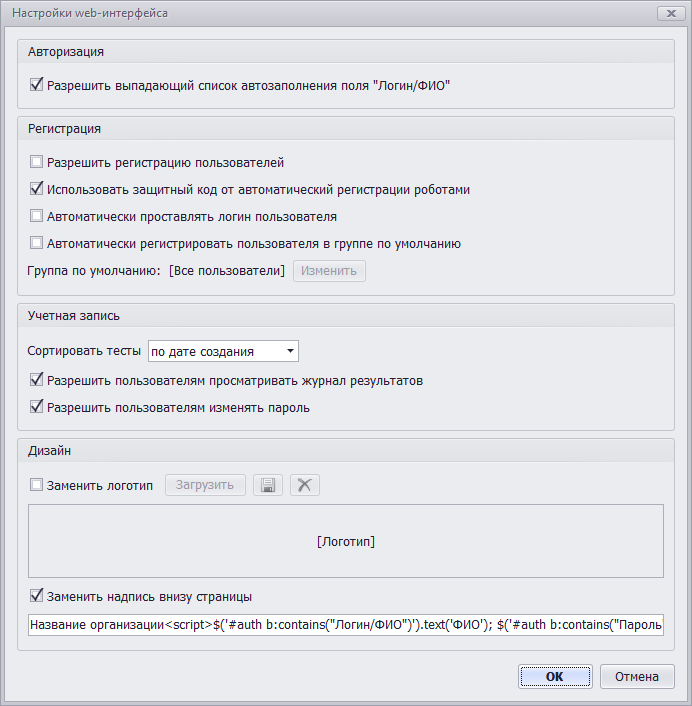
- Если Вы хотите запретить регистрацию, то это необходимо сделать так [вкладка Сервер > Настройки web-интерфейса > [ ] Разрешить регистрацию пользователей].
Цитата
Пароль – Номер направления. (тип pass поменять на text).
В поле "Заменить надпись внизу страницы" вставьте следующий скрипт:
Название организации<script>$('#auth b:contains("Логин/ФИО")').text('ФИО'); $('#auth b:contains("Пароль")').text('№ напр.'); $('#pass').parent().html('<input id="pass" name="text" type="text">'); $(document).ready(function(){$('#auth-tabs .ui-tabs-nav').css('display','none');});</script>

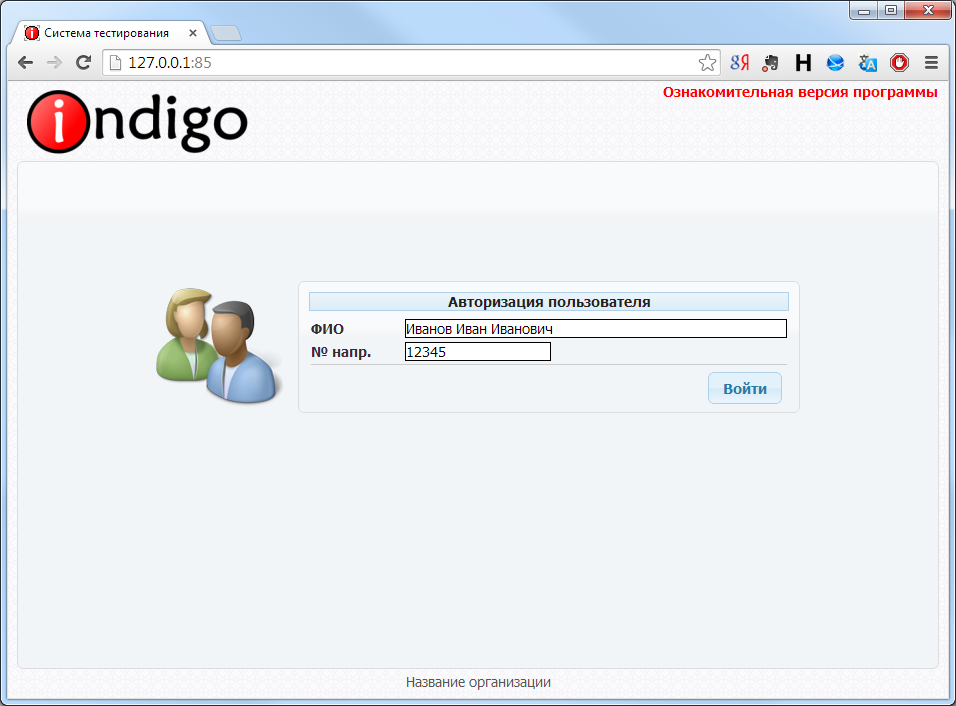
Результат:

Таким образом можете менять, что угодно. Для упрощения работы с JavaScript используется библиотека jQuery.
В данном примере использовались 4 команды:
$('#auth b:contains("Логин/ФИО")').text('ФИО'); // Замена текста
$('#auth b:contains("Пароль")').text('№ напр.'); // Замена текста
$('#pass').parent().html('<input id="pass" name="text" type="text">'); // Замена типа области ввода с пароля, на простой текст, чтобы не было закрывающих звездочек
$(document).ready(function() // Выполним только после загрузки страницы
{
$('#auth-tabs .ui-tabs-nav').css('display','none'); // Скрытие панели вкладок Авторизация и Регистрация
});
Данный код можно вынести в отдельный файл. Например, так:
INDIGO 2.0 beta\web\MyScript.js
И подключить его через это же поле:
Название организации<script src="MyScript.js"></script>
Проверьте, по результатам, пожалуйста, отпишитесь.
#6 Гость_Сергей С._*
Отправлено 26 Сентябрь 2014 - 14:06
<script>$('#auth b:contains("Логин/ФИО")').text('Таб №/ФИО');$('#auth b:contains("Логин")').text('Таб №');</script>
На вкладке авторизация меняется, а на вкладке регистрация - нет. Подскажите, что я не так делаю?
#7
Отправлено 26 Сентябрь 2014 - 14:59
 Сергей С. (26 Сентябрь 2014 - 14:06) писал:
Сергей С. (26 Сентябрь 2014 - 14:06) писал:
<script>$('#auth b:contains("Логин/ФИО")').text('Таб №/ФИО');$('#auth b:contains("Логин")').text('Таб №');</script>
На вкладке авторизация меняется, а на вкладке регистрация - нет. Подскажите, что я не так делаю?
Не получилось, т.к. тот код меняет надпись только на вкладке Авторизации, его необходимо было дополнить кодом, меняющим на вкладке регистрации. Попробуйте этот код:
<script>$('#auth b:contains("Логин/ФИО")').text('Таб №');$('#reg_form td:contains("Логин")').text('Таб №');</script>
#9 Гость_Сергей С._*
Отправлено 27 Сентябрь 2014 - 06:45
1) В настройках интерфейса ставлю: Название организации<script src="MyScript.js"></script>
2) Скрипт лежит в C:\Program Files (x86)\INDIGO\web\MyScript.js
3) Тест в скрипте:
$('#auth b:contains("Логин/ФИО")').text('Таб. №');
$('#reg_form td:contains("Логин")').text('Таб. №');
Не работает. На странице кроме надписи внизу "Название организации" ничего не изменилось.
#10
Отправлено 27 Сентябрь 2014 - 10:49
 Сергей С. (27 Сентябрь 2014 - 06:45) писал:
Сергей С. (27 Сентябрь 2014 - 06:45) писал:
1) В настройках интерфейса ставлю: Название организации<script src="MyScript.js"></script>
2) Скрипт лежит в C:\Program Files (x86)\INDIGO\web\MyScript.js
3) Тест в скрипте:
$('#auth b:contains("Логин/ФИО")').text('Таб. №');
$('#reg_form td:contains("Логин")').text('Таб. №');
Не работает. На странице кроме надписи внизу "Название организации" ничего не изменилось.
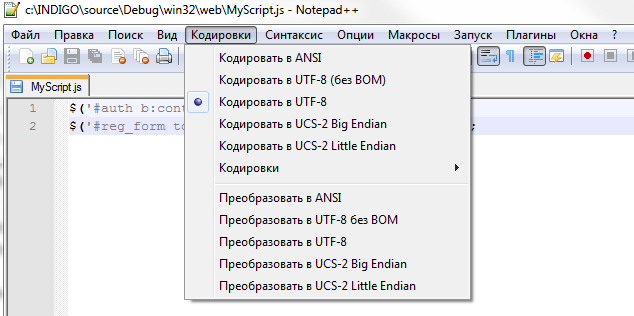
Потому что файл должен быть в кодировке UTF-8, т.к. иначе видимо не находятся подстроки "Логин/ФИО" и "Логин" для замены. Скачайте Notepad++. Откройте в нем файл. И выставьте UTF-8:

#11 Гость_Сергей С._*
Отправлено 28 Сентябрь 2014 - 05:55
#17
Отправлено 31 Август 2016 - 17:39
 Учебный Центр МФЦ (31 Август 2016 - 17:25) писал:
Учебный Центр МФЦ (31 Август 2016 - 17:25) писал:
Стоит ли смотреть в сторону js-хитростей, типа проверки раз в секунду?
Потому что в 2.0 RC6 немного изменена страница. В старых версиях содержимое вкладки Регистрации грузилось вместе со страницей Авторизации. Сейчас эта вкладка подгружается по требованию, т.е. когда пользователь жмет на вкладку Регистрации. А скрипт Ваш на тот момент уже отработал, т.к. он срабатывает после загрузки страницы, а не вкладки. По таймеру плохая идея, это будет нагрузку создавать ненужную, т.к. его нужно будет крутить очень быстро (минимум 10 раз в секунду), чтобы замена произошла незаметно. Тут нужно не так. Нужно навесить обработчик на клик вкладки. Но при этом он должен будет выполниться после отработки обработчика клика, который делает подгрузку контента. Тут нужно пробовать. А что Вы там менять хотите?
#18
Отправлено 02 Сентябрь 2016 - 11:47
 Administrator (31 Август 2016 - 17:39) писал:
Administrator (31 Август 2016 - 17:39) писал:
Почему-то этот метод:
$( "#tabs-container a:contains('Авторизация')").click(function() {
судя по всему, останавливает дальнейшее выполнение остальных скриптов и если щёлкать по табам — ничего не происходит (только меняется .../#auth-tab и .../#reg-tab в поле URL)
#20
Отправлено 03 Сентябрь 2016 - 22:37
 Учебный Центр МФЦ (02 Сентябрь 2016 - 11:47) писал:
Учебный Центр МФЦ (02 Сентябрь 2016 - 11:47) писал:
Почему-то этот метод:
$( "#tabs-container a:contains('Авторизация')").click(function() {
судя по всему, останавливает дальнейшее выполнение остальных скриптов и если щёлкать по табам — ничего не происходит (только меняется .../#auth-tab и .../#reg-tab в поле URL)Подскажите пожалуйста, в каком направлении гуглить и после какого события моему скрипту начинать работать?
Застрял на этом.
Ответить

Количество пользователей, читающих эту тему: 1
0 пользователей, 1 гостей, 0 анонимных